De in dit artikel besproken WordPress plugin is ideaal in de volgende situaties:
- Je hebt een WordPress template gedownload of gekocht, je wilt wat aan de styling veranderen maar je wilt ook toekomstige updates voor je template kunnen installeren zonder dat je aanpassingen verloren gaan
- Je zou graag wat oefenen of experimenteren met CSS aanpassingen, maar wilt geen enkel risico: je wilt CSS aan kunnen passen zonder dat template bestanden per ongeluk verprutst worden.
Veel WordPress thema’s hebben een speciaal veld voor de invoer van custom CSS, maar als die optie niet wordt geboden zul je op zoek moeten naar een andere oplossing. Normaal gesproken is de meest voor de hand liggende oplossing het aanmaken van een nieuw CSS bestand in de map van je template, bv custom.css, en die te laten laden in de header.php en daarin je aanpassingen / toevoegingen te verwerken. Maar…waarom moeilijk doen als het makkelijk kan?
De oplossing: Custom CSS Manager plugin
Met de Custom CSS Manager plugin kun je CSS code invoeren in je WordPress Dashboard die samen met de CSS bestanden van je template worden geladen. Voor zover je code invoert die (met andere waarden) al bestaat in je template zelf, zal de door jou ingevoerde code de oorspronkelijke waarden overrulen.
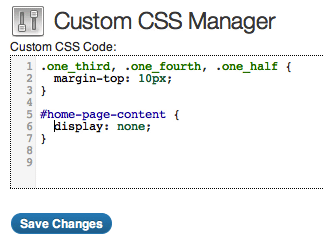
Dat ziet er dan bijvoorbeeld zo uit:

Voordelen
De belangrijkste voordelen van deze plugin zijn:
- De ingevoerde CSS wordt bewaard in de WordPress database
- Als je met dit hulpmiddel je template ongemoeid laat, kun je je template zorgeloos updaten als dat nodig is
- Ook correcties op de styling van plugins kun je in deze plugin kwijt, daarmee zijn ook je plugins te updaten zonder dat je aanpassingen verloren gaan.







Hoi Petra
Bedankt voor de info. Heb de plugin geinstalleerd en wil de kleur van het menu veranderen maar hoe doe je dat dan? moet ik de code opzoeken van menu.php en daar een andere kleur van maken want die zie ik niet bij bewerker?
alvast ebdankt
gr Anita
In reactie op Anita
Hoi Anita, alle CSS codes staan in bestand style.css. Dan is de hamvraag natuurlijk op welke regel je de kleur van je menu vindt 🙂 Ik zie dat je op dit moment alleen een topmenu hebt. Ik zal je de code geven die je in het veld van de nieuwe CSS plugin kunt zetten. Vervang de huidige kleur door de kleur die je wilt gebruiken:
#topmenu a {color: #154A7F;}
Kun je hier wat mee?
Hoi, Deze loopt dood en hij leek me juist geweldig. Child weg en wel de updates. Heb je nog een suggestie?
Alvast dank,
Andrea
In reactie op Andrea Beets
Bij mij loopt ie niet dood 🙂 Probeer het nog eens?