WordPress installatie
Het komt vaak voor dat WordPress is geïnstalleerd in een submap, bijvoorbeeld jouwdomein.nl/wordpress. Soms is dat per ongeluk zo gelopen, vaak ook met opzet. Tenslotte is het een handige manier om een WordPress website op te bouwen en de bestaande website in de lucht te houden tot je klaar bent met WordPress.
Vraag is dan hoe je je WordPress site of blog kunt weergeven op jouwdomein.nl in plaats van jouwdomein.nl/wordpress. Daar gaat dit artikel over. Hieronder een stappenplan voor de doe-het-zelvers.
Ook interessant?
WordPress website verhuizen met een plugin
Handleiding WordPress website verhuizen met een plugin In dit artikel leggen we stap voor stap uit hoe je een WordPress website kunt verhuizen met behulp […]
WordPress van map naar root
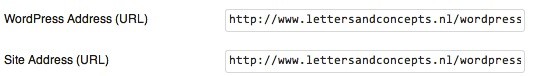
- Inloggen in je WordPress dashboard, en ga naar Instelling -> Algemeen (Settings -> General). Je ziet nu zoiets als in deze afbeelding:
- Zet de URL van ‘Site Address’ op het domein zonder /wordpress, dus zo:
- Sla de aanpassing op. Het heeft geen zin je website nu al te bekijken. Je krijgt een error en dat klopt ook, geen zorgen
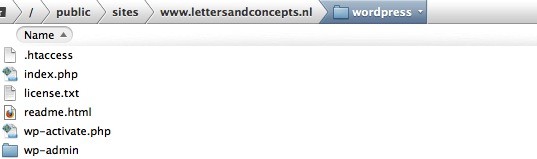
- Ga met behulp van een FTP-programma naar je WordPress bestanden. Download de bestanden .htaccess en index.php naar je computer, haal deze bestanden niet weg op de server
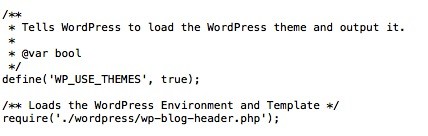
- Open de index.php die je hebt gedownload met kladblok (Windows) of TextEdit / TextWrangler (Mac) en pas in de onderste regel de locatie van de bestanden aan, zie afbeelding hieronder:
- Ga nu in je FTP programma één niveau omhoog, dus van jouwdomein.nl/wordpress naar jouwdomein.nl, en voeg je net gedownloade .htaccess en (aangepaste) index.php in.
- Als het goed is kun je vanaf nu je WordPress dashboard benaderen op jouwdomein.nl/wordpress en wordt je website weergegeven op jouwdomein.nl. Mocht je website op de nieuwe locatie een foutmelding geven, of pagina’s in het menu geven een 404 pagina, ga dan terug naar je WordPress dashboard. Ga naar Instellingen -> Permalinks en bewaar je permalinks, zonder ze aan te passen. Eventueel kun je ook je browser cache nog legen.
Alternatief
Niet perse noodzakelijk maar het is uiteraard ook mogelijk om /wordpress uit de URL van je dashboard te halen. Daarvoor moeten de bestanden die in /wordpress staan verplaatst worden naar de root en zul je aanpassingen moeten verrichten in je database. Dit werkt min of meer hetzelfde als het verplaatsen naar een ander domein. Raadpleeg het artikel WordPress site verhuizen voor het stappenplan.
Vragen, of kom je er niet uit? Plaats hieronder een reactie.












Goedemiddag,
Ik heb index.php en .htacces in de onder www geplaats maar krijg nu dez foutmelding:
Warning: require(/var/www/jehoel.nl/www/wp-includes/load.php): failed to open stream: No such file or directory in /var/www/jehoel.nl/www/wp-settings.php on line 19
Fatal error: require(): Failed opening required ‘/var/www/jehoel.nl/www/wp-includes/load.php’ (include_path=’.:/usr/share/pear:/usr/share/php’) in /var/www/jehoel.nl/www/wp-settings.php on line 19
graag advies om het op te lossen.
Dank, Dorothé
In reactie op Dorothe
Hoi Dorothé,
Wij zien niet zo snel wat er verkeerd is gegaan bij het overzetten. De installatie staat nog steeds in de submap en de index.php is aangepast?
Wij kunnen, tegen betaling, met je meekijken/helpen. Wij hebben dan wel je WordPress en FTP-logingegevens nodig, deze kun je altijd even naar ons mailen.
Groet,
Roxan
Hallo Ik zie hele andere codes als de codes die overal aangegeven worden. Bij mij gaat het helemaal mis als ik het verander. Heb ik een andere wordpress, of is deze post veroudert?
Hartelijke groeten Margaret
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( ‘WP_USE_THEMES’, true );
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );
In reactie op Margaret
Hoi Margaret,
De code die je erbij hebt gezet is degene die jij ziet neem ik aan. Deze is gewoon goed. Je moet nu alleen bij de laatste regel nog even de ‘submap’ aangeven. Stel dat jouw ontwikkelomgeving in het mapje wordpress staat dan moet de onderste regel in jouw voorbeeld het volgende worden:
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . ‘/wordpress/wp-blog-header.php’ );
Groet, Roxan
Beste,
Ik heb voor men school een nieuwe website gemaakt naast de oude. Volgens jouw handleiding met de De WP Staging plugin.
Om de website dan online te plaatsen heb ik de oude niet eerst verwijderd. (ik durfde niets verkeerd doen). ook vond ik .htaccess niet terug in de subfolder (Filezilla). Ik heb dus enkel de index.php van men subfolder aangepast en die dan in de hoofdmap geplaatst.
Nu blijkt alles precies te werken zoals het hoort. Of moet ik toch nog iets aanpassen? Wel verschijnt er in de URL-balk nog steeds tajette.be/wp In plaats van tajette.be. Dat zou ik nog willen aanpassen.
In reactie op Sven JanssensAuteur
Hoi Sven, met deze oplossing komt de weergave van de website voor bezoekers in de root te staan, dus zonder /wp erachter, het dashboard blijft staan op de URL met /wp erachter. Dat lijkt goed te zijn gegaan voor zover ik kan zien. Heb je de URL van de frontend inmiddels voor elkaar of bedoel je dat je de URL van je dashboard ook in de root wilt hebben? Als je dat laatste wilt kan dat alleen door de bestanden via FTP te verplaatsen naar de root, je WordPress URL in ‘instellingen’ te wijzigen en /wp/ eruit te halen in de database URL’s.
ik maak gebruik van Strato. Daar staat de website onder ‘WordPress_01/-wp”. Kan ik dan alles onder WordPress_01 verwijderen, behalve -wp en .htaccess en index.html? Of moet ik alles verwijderen, behalve -wp?
In reactie op JeroenAuteur
Hoi Jeroen, is het al gelukt? Ik zie de website staan op de URL zonder toevoegingen? Bel me anders op 070-4279292, dan overleggen we even. Gr. Petra
In reactie op Petra Blankwaard
Hi Petra, ja het is gelukt. Ik heb de oude site nog even laten staan. Ik zie alleen dat het https ‘secure[ icoontje nu niet meer groen is. Weet jij daar wellicht ook iets van?
In reactie op JeroenAuteur
Wat goed, ik zie dat dat laatste ligt aan je favicon, logo, algemene voorwaarden en klantenregeling. Als je die nog omzet naar een https URL ipv http dan zal het opgelost zijn.
In reactie op Petra Blankwaard
Dank, waar pas ik dat aan? In het CMS?
In reactie op JeroenAuteur
Klopt: logo en favicon zit in menu Enfold -> Theme options, vermoedelijk volstaat of opnieuw uploaden/bewaren of (als je de afbeeldings-url ziet staan) de -s- ertussen zetten. De 2 PDF’s lijken in een custom menu te zitten: Weergave -> Menu’s -> selecteer menu dat in de footer staat.